
No knowledge? No Skill? No Time?
a) One of the above?
b) A couple of the above?
c) All of the above?
That’s exactly where I was with two (2) of my websites.
One of the websites has been sitting on my mind for YEARS, and the other website, yeah, a few years too.
They needed to CHANGE!!
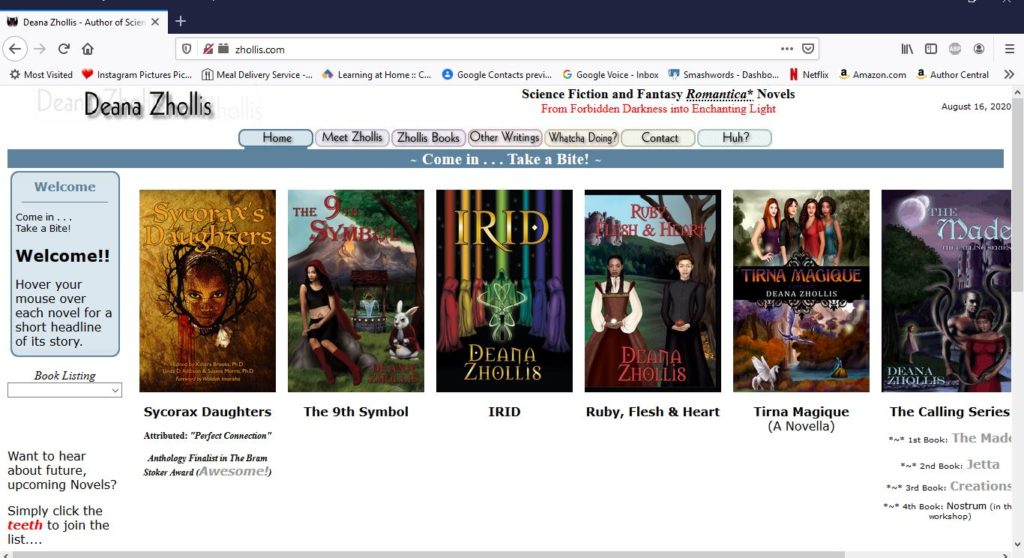
Website #1
I had typed up these really specific details for Website #1 which was on the Movable Type platform. When I first started looking for places to put blogs, I thought Movable Type was the best option…until I started working with it. Then I wanted to discard it, but then used it anyway. I kept HURTING myself for no reason! I even mentioned in this blog: WHY did I do this Movable Type AGAIN?!! And I had NO IDEA. Besides, just trying to get something to work that was already created and activated, there was no sense on continuing with it. It was a HEADACHE! So much so that I LOST all my comments on it by accidently deleting the WRONG THING!!! UGGGGGGGGgGggggggghhhhhh!!!!!
I needed Website #1 to be moved from Movable to WordPress, and the information on the internet looked too hard and too time consuming for me to do it myself.
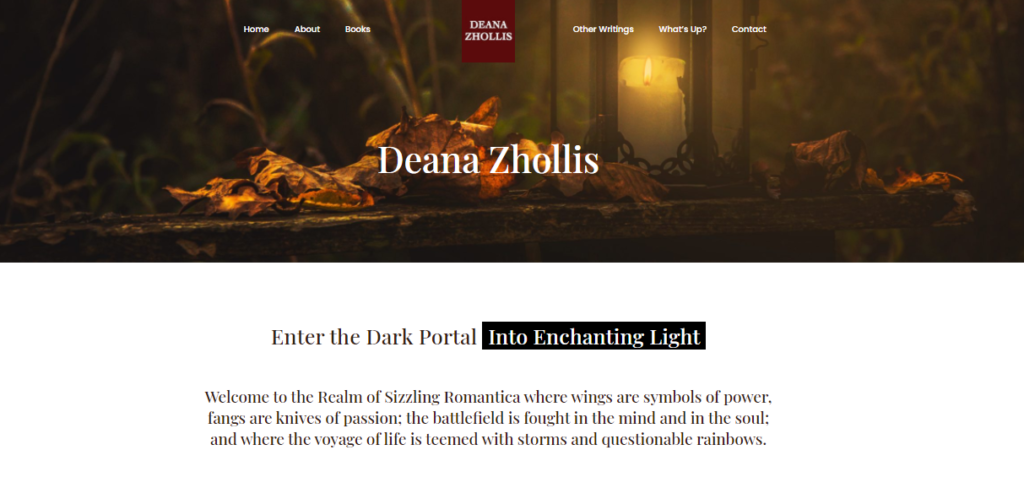
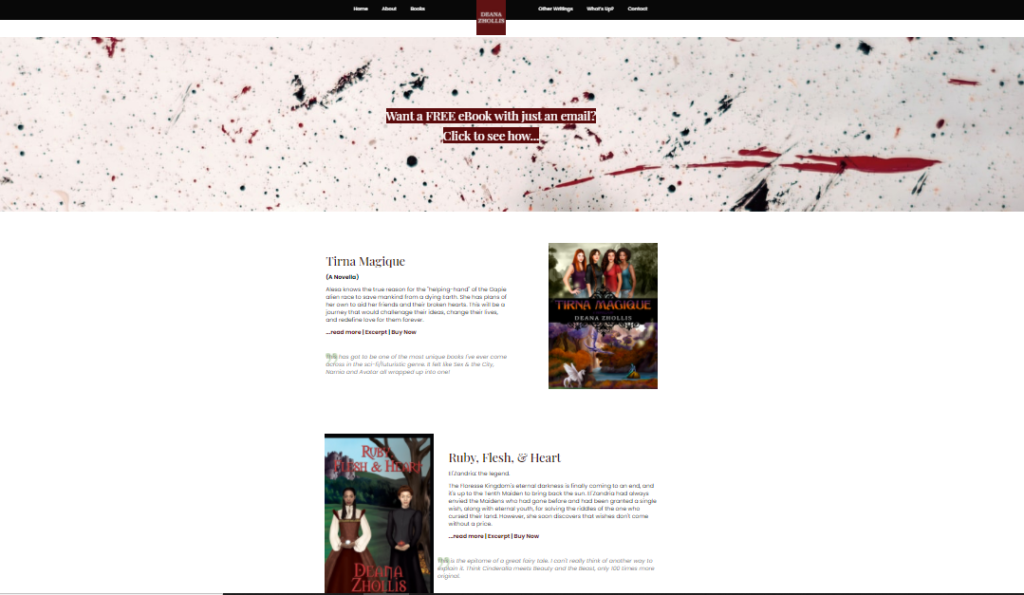
Website #2
I tried to quickly put together a website that was REALLY informative, but use a FREE template website design to create it. All those hours of making How-To videos for Website #2 was just wasted on a very, very, ugly, unsightly, silly looking site.
But I just didn’t have the time to convert Website #2 to a better look and feel.
Da-dada-Daaahhhhhh!!!! GURU to the RESCUE!!!
I don’t know WHY I didn’t do this before! But I was talking to a friend of mine on how he could update a business website, and make it look really professional looking. I gave him the advice to use GURU and FIND someone to do it for him. Well, he decided to use templates and a lot of time to try to fix it himself. I kept telling him to use GURU, and he simply refused–still peddling along trying to do it all himself.
Then it clicked! I’ll SHOW him how EASY it is to just get someone else to do it for him.
WHY DIDN’T I THINK OF THIS BEFORE???!!!!
So, I started off posting a project for Website #2 on Guru with a title: WEBSITE UPDATE. I explained what I needed, and how HORRIBLE my existing website was, and I got over 40 requests with ranges of costs from $100.00 to $2,000.00. The time I would have taken to try to redesign the website myself was placed into the time to go through the suggested cost quotes and resumes of the skilled WebDesign companies and individuals. Actually, it was a lot less time. I simply took my time to go through them.
Guru has change A LOT since I had been on the site and found my Cover Designer and Editor. Using the Web Design category this time, I got quite a slew of requests–mostly from India. Not only did I get so many responses, I also got the same requests sent to my Facebook Page, my LinkedIN, my Twitter, and my personal email!!
MAN! I understand persistance, and trying to stick out from the competitions, but that took the CAKE! They had looked at my website I wanted to redesign, got my contact information from i,t and found me on every platform they could find to send additional contact information on their interest on re-designing my website.
Needless to say, I developed an elimination strategy. Grrrrr!!!
- Those who called me: Dear Sir (eliminated!..If they would have included “Madam” in the title, I would have left them on the list, but NONE of them did)
- Those who just sent general “canned” information about their company and nothing specific containing information about my website (eliminated!)
- Those who just sent two-line sentences that basically said: We can do that project (eliminated!)
- Those who quoted above the $0-$250 range that I submitted (eliminated!)
- Those who did not have samples of previously designed websites or references (eliminated!)
- Those who sent me a list of websites and I couldn’t connect to them (eliminated!)
- Those whose profiles stated they were based in the United States, but when I went to their websites, they had signs that they were NOT in the U.S. (ELIMINATED! — I don’t like misrepresentation!!)
- Those who couldn’t reply to my questions in a way I could understand them or replied without answering all of my questions (ELIMINATED!!)
Next, was to rate the quotes of the ones I wanted to take a 2nd or 3rd look over their designs. Then, I took into consideration their price quote. Finally I settled on a designer.
I was so excited about getting my Website #2 redesigned that I remembered Website #1, and how I wanted to changed it to the WordPress platform.
I started another project with the title: Movable Type to WordPress–Blog Website
All-in-all, I paid $250.00 for Website #2 (which I could have gotten done at a lot lower price, but I decided I wanted to work with this particular designer because I liked his designs, and he was going to give me the files, like I wanted, for me to continue updates on my own via Dreamweaver)
I paid $160.00 for Website #1 (which, again, I could have gotten lower, but this designer answered all my questions, wanted to do EXACTLY what I wanted, and got it all done within a DAY!!).
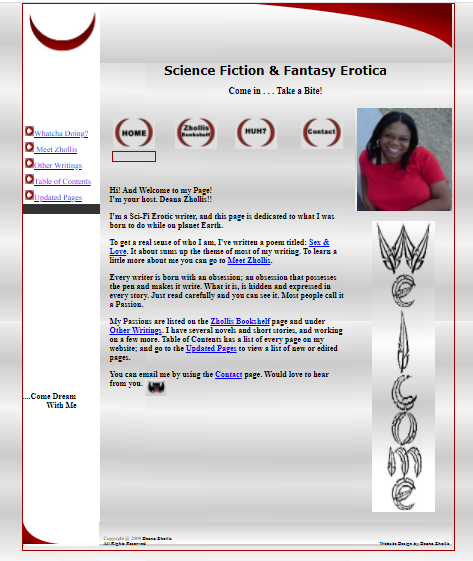
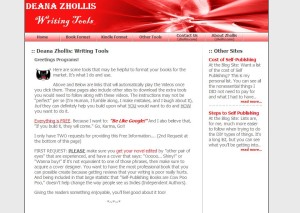
Here is Website #1. Before and After. It doesn’t look like much now because I need to go find a cool skin that I want to put with it, just like the skin on this current blog that you’re reading now.
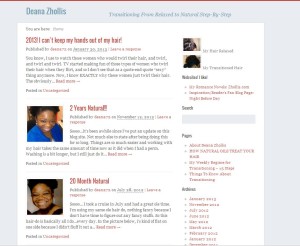
Here is Website #2. And it looks AWESOME compared to what it looked like before. I’m just SO VERY happy for this update. Also, now, I don’t feel so sheepish when directing people who saw my YouTube video and then went to my website, only to see some silly-looking, amateurish website that wasn’t very easy to navigate. It looks SO VERY PROFESSIONAL… NOW!!
So, the moral of the story??? Get the extra help when you:
Don’t have the Time.
Don’t have the Skill.
Don’t have the knowledge.
The relief to get something COMPLETED… FINALLY! was one big Awesome SIGH for me!!
…and my friend? Well, I told him my story and showed him the results.
He’s still twiddling with his business website.
Until Next Time!



![]()