Posted by
deana72 - Friday, October 31st, 2008
Soooo…
First I went hunting for a host and dug around the internet. There were tons of people with lists of (what people think were) the best Top 10 web hosting companies…and that list changed with every site I went to. So then I decided to search for any site that had issues or problems. I typed “reviews” after each hosting site that I researched.
Then I came across BestHostingRatings and really liked it! I had already reviewed other sites and this one had comments from people that seemed legit. Plus I had already looked at the one I was most interested in, and it had a lot of comments on it.
I chose ICDSoft, and then got my domain at NameCheap since it offered to place their company information in front of my personal information to keep my address and info private in WhoIs. ICDSoft didn’t offer that, but that’s okay. NameCheap calls it the WhoIsGuard. Though I’m sure there are probably other ways for people to get your information, I figure the more deterrents you have, the better. Everything was completed and done on September 12, 2008.
Soooo
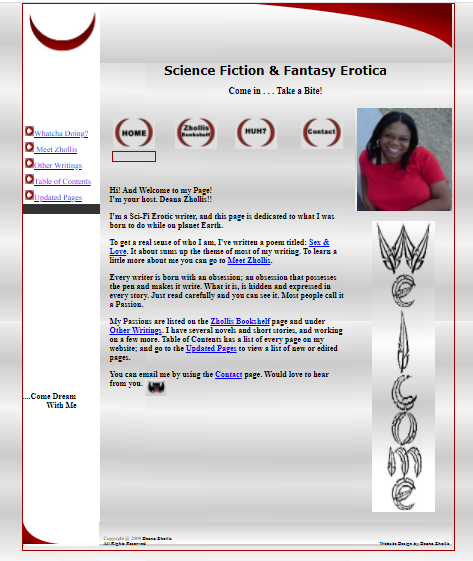
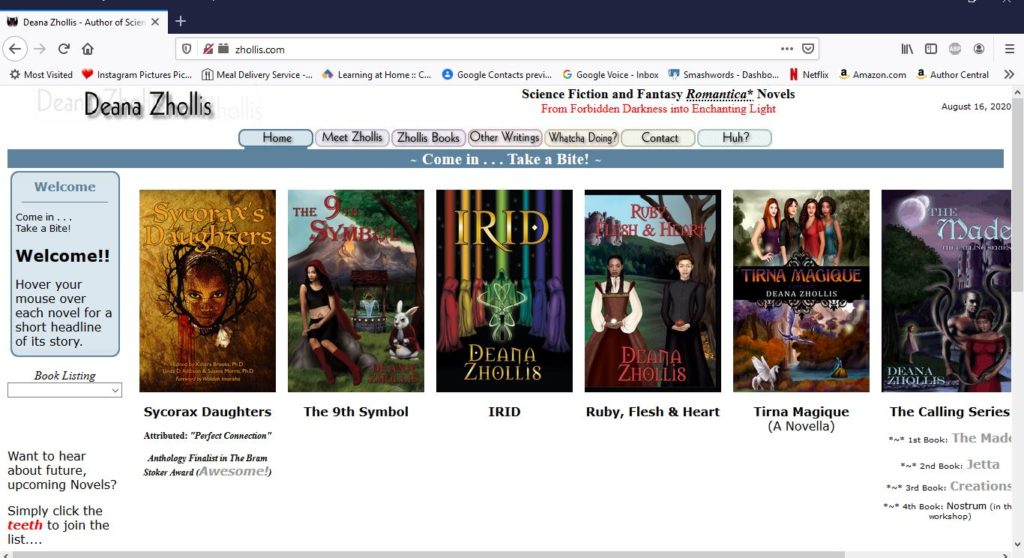
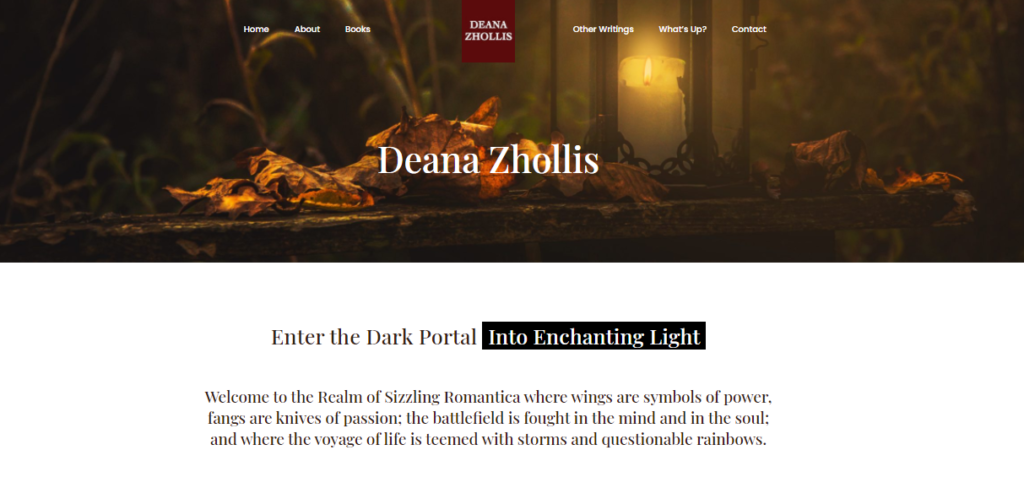
I’m learning html and a bit of css while trying to design a website without paying someone else to do it for me. I was going to use a webdesigner for my webiste (Deana Zhollis) but got pointed to some templates. And I found one for like $30.00 and it was fairly easy to play around with at TheTemplateStore. The other thing is that I have a friend who I could borrow software to help me out with all of the design, otherwise the software to configure a website like this template would have cost me over $1,000 to buy them all. But updating the template was lots of hours and hours of fun. No. Really. I enjoyed figuring out GIMP, Dreamweaver (for FREE html software, try out Nvu. I downloaded it and it works great!–but not with this template site. Just with basic html from scratch, or simple templates), Swish and Adobe Fireworks. Lots of fun. But what I didn’t like, and what was NOT fun, was Movable Type!
I wanted to have a blog, even though I barely write online, but I’ve heard time and again, that it would help generate people to your site.
Which is what I want to do for my self-published book.
So on to researching free blog sites, and I came across Movable Type, which some people really loved. What I didn’t know was that those people who love it so much were Web Designers.
I worked hours and days trying to upload that sucker onto my host site, even with the help of my host IT at ICDSoft, who basically told me (after I tried to fix something they had already fixed out of the kindness of their hearts) that I was on my own and to start over. I don’t blame them. The stupid thing was horrible! A nightmare!
And then…HURRAY!…it was working. So then, to play around with it. The fun part, right? Wrong! You basically need to be a Web Designer (which, like I said before, I didn’t know) just to maneuver around in that thing! I can’t do a simply thing like move my columns around, cause I need to know more css than I do!
So I decided to scratch the Movable Type project and find another software where I can have a blog. I looked into WordPress, but before trying to install a “very easy” program as so many have already suggested, I still didn’t see if it would be as easy as it was designing my website with the template I bought from TheTemplateStore.com for $30 bucks.
On to looking at Blogger. Can I put in on my host site? Yes, they say. I can FTP the page. But they didn’t tell you it had to be a STANDARD TEMPLATE! What if I wanted to add some neat things to my blog site, to make it look pretty and different? Nope. Standard. And If I wanted to tweak the darn thing, I would need to know more of HTML than I do. PLUS I can’t delete my account, but I can put in bogus information in it and decide to never sign on to it again. So there’s another Blogger profile out there, no website, but just sitting on a server.
Sigh…
WhatToDo..WhatToDo..WhatToDo..WhatToDo..???
I went back online and did more research and found out that Word Press has things called “themes.” And then found a youtube presentation on how easy it was to implement one. Will it work? Back to downloading…
This time, downloading wasn’t so bad. It claims 5 minutes to do everything, but it still took some doing…about 15-20 minutes for me. If I hadn’t done the Movable Type, I would have never known how to setup my database. Then on to themes. Did some research and found one that I liked, and played around with it. It wouldn’t work with my widgets and columns, so I guess it wasn’t designed right. On to more templates/skins. Found another one. Not as fun as the first one, but it worked. Now to editting it to fit my needs. Very nice! Just like using the Dreamweaver template. Fun. Easy to figure out. A FUN to figure out, which is most important, and now I have to go along with everyone else who simply enjoyes Word Press!
However, I did read that because it’s popular, it’s subjected to lots of spam and hacks and bad people who just want to spoil the fun. So I went on to finding security stuff for it which told me about .htaccess files. Some of them worked, others just got in the way. Again. I’m not that familiar with web design and stuff, so the few things I was able to add and update, I only can hope they’re deterrents.
So, I’ll just cross my fingers and hope for the best on that.
Back to learning more on Word Press
…And having fun! 🙂



![]()