GIMP (which is Free, you know) helps to automatically size my pictures when I type 250 for the width and the height it takes care of.
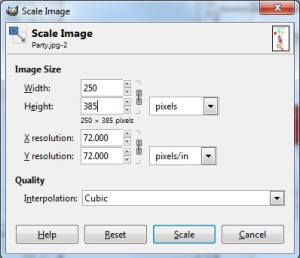
You just go to IMAGE > SCALE IMAGE
The image above is 398 X 342 pixel. The resolution is 72 pixels.
Fortunately, in WordPress, it gives you a suggested size for images before inserting them, so you can choose small, medium or large no matter what size you make the image. However, in Movable Type, there’s no help in sizing. You have to size the images BEFORE you upload them. What I do like in Movable Type, though, that in the DRAFT view while you’re typing up the text for your page, when you insert an image, it actually displays the image. In Word Press you have a very, very long HTML code and have to use the Preview to view how it looks.
Need to cut your pictures to 800×600? Use FrameSize. You can NOT keep the entire image when you turn it into this size without skewing, but you can view what will be cut out first before sizing it with this frame tool. This helped me with my Book Trailers.
I just wanted to write something up about that, because it was a question of mine when I first started posting and then decided to add more pictures to my blog so it doesn’t look so… blah. With my website, I don’t worry too much about the picture sizes because I can immediately view it in Dreamweaver just like Movable Type, and drag corners to resize the images…so it wasn’t a concern.
Hope this helps. Until next time.