animated gif
.
YEAH! I love it when I learn a new thing! I didn’t know WHAT it was that people were doing to make their book covers flash around.
He said he used Photoshop. And you know me…! I went searching on how to do it with the freeware Gimp. Sure enough, there’s a quick and dirty way to achieve it.
1) Open each of your book cover images using FILE > OPEN AS LAYER
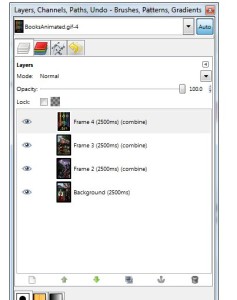
2) Rename each Layer like so: frame 1(2000ms)….frame 2(2000ms)…..frame 3(2000ms) by Right-Clicking and selecting Edit Layer Attributes. If you don’t see the Layer window, just go to LAYERS > RECENTLY CLOSED DOCKS > LAYERS, CHANNELS…
3) Resize each book to be the same size: IMAGE > SCALE IMAGE (I set mine to 546 width and 828 height pixels. NOTE: Whatever size that you use, it must STAY that size for the animation to work. If you try to resize it like a normal picture…it won’t work. So, think of what size you want the animated gif ahead of time.)
4) Take a peek on how it will look by going to FILTERS > ANIMATION > PLAYBACK (Note: If it’s playing to fast or too slow for you, just increase or decrease the ms number of the layer’s file name)
5) Then do the: FILTERS > ANIMATION > OPTIMIZE FOR GIF (this will open a new window)
6) SaVE AS a GIF file and Click SAVE AS ANIMATION when prompted
7) Save the other window as the Gimp file .xcf for updates later on
AND YOU’RE DONE! VERY VERY EASY!!
I don’t know what I’m going to do with it yet on my web page. I mean, I got a hint I’ll use it on the first page of my webpage when I get more of my Calling Series up and then link the image to a Calling Series Book page or something. For now, I just stuck it somewhere on my webpage because I like it (here).
Oh yeah! You can only add ONE hyperlink to the picture. It’s like any other image. So, you can’t put a separate hyperlink for each book image. Now THATS’s what I really would like to do, but I’m sure that’s some kind of movie/image file like I did for my pictures on my website. But that took a lot of work initially. This animated gif stuff was EASY!
Then I updated my blog with it! That’s it on the Right. I use to have it up TOP on my header and had to change my style sheet #header section of the CSS from the imageheader.jpg to imageheader.gif and upload my picture. I just edited over the .jpg file for the header in Gimp, making sure I kept the same sizes (i.e. height, width). I think it looks cool!